Functional & Load Testing Web Applications for iPhone
With increasing Mobile internet users the need for supporting web applications over mobile devices has become a vital requirement. Now just testing web applications over PC based Web Browser is not enough. One need to also ensure that the application is mobile friendly and is accessible to mobile internet users. iPhone is the most widely used mobile device by mobile internet users. AppPerfect now supports functional and load testing your web applications using iPhone.
- Functional Testing Web Applications for iPhone using AppPerfect Web Test
- Load Testing Web Applications for iPhone using AppPerfect Load Test
Functional Testing Web Applications for iPhone using AppPerfect Web Test
AppPerfect Web Test supports Web Browser based simulation for functional testing your iPhone applications. iPhone uses Webkit browser to run web applications. To simulate iPhone over a Web Browser, AppPerfect just requires a Web browser supporting WebKit engine like Safari / Chrome installed on the machine. You dont need physical iPhone device to test Web Applications on iPhone. AppPerfect can simulate "iPhone" on any Web browser supporting Webkit engine. This is helpful in testing your Web applications without requiring physical iPhone device and yet getting the real experience of your application's behaviour over iPhone. While you can use any Web Browser to simulate iPhone but to get real experience one must use Safari or Chrome which supports WebKit engine.
The following section explains on how you can configure iPhone with AppPerfect and use it to Functional Test your Web Applications over iPhone.
- Configuring iPhone with AppPerfect
- Recording with iPhone
- Replaying with iPhone
- Cross Browser Testing
Configuring iPhone with AppPerfect
To configure iPhone with AppPerfect we require webkit enabled browser like chrome or safari installed on the machine. Once you have Safari / Chrome installed on the machine do the following :
- Select Tools -> Options from the menubar. This will open the System Options dialog. Select "Browsers, JDKs, DBs" from the left hand side tree. Here we can configure browser/device which application should use to perform recording/replaying. The one selected as default is used for recording/replaying of the test. By default you will see following view for browsers.

- Click on Add button under Browser Settings to configure a new iPhone device. This will open "Add Browser" dialog. In Add Browser dialog select Device as "iPhone" from the Device drop down. AppPerfect supports both Horizontal and Vertical orientation for simulating iPhone. Select Orientation as per your requirement from the Orientation drop down. Provide the path for browser using Webkit engine like Safari/Chrome in Browser Path text field. Also select the checkbox "Is Default Browser" to use this configuration as default device for recording/replaying. Once you input all the required fields in Add Browser dialog it will look as follows :

- Click on OK button on Add Browser dialog to add iPhone as default browser. This will add iPhone to the list of configured browsers. You can see new entry for iPhone in the Browser Settings table as follows :

- We are done configuring iPhone with AppPerfect. Click on OK button on "Options" dialog and you are all set to functional test your Web Application with iPhone.
Recording with iPhone
Once you are done configuring iPhone as default browser, Create a New project using File -> New.. menu option. For detailed instructions on new project creation refer to "Creating a New Project" chapter in Product documentation. Once you are done creating new project do the following to record test with iPhone :
- Start recording using Project -> Record Test.. menu option. This will launch Test Recording dialog. Since we have configured iPhone as default device you will find iPhone selected as default browser in Test Recording dialog. Provide Starting URL for your Web Application in the Starting URL text box.

- Click on "Start recording" button to start recording the test. Application will launch the configure webkit browser with iPhone showing your application page. In case you have configured orientation as "Horizontal" then your application page will look like following :

In case you have configured orientation as "Vertical" then your application page will look like following :

- All the actions you perform on your web application will be recorded by AppPerfect. Complete the scenario which you want to record and Stop recording once done.
- Once recording is over you can browse though the recorded tasks in the Editor tab. The following view shows how recorded page looks like in Test Editor view :

Replaying with iPhone
Once you are done recording, you can replay the test using Project -> Run menu option. Application uses default configured browser to replay test. Since we have configured iPhone as default device, application will replay test using "iPhone" in this case. Once you start replaying application will launch "iPhone" and execute the recorded test. The following view shows response page fetched during execution in Test Results view :

Cross Browser Testing
AppPerfect Web Test can test compatibility of your application on different Web browsers/iPhone at same time. You can record test on any one Web browser/iPhone and run it on different Web browsers and this way test application's behavior on different browsers without need to re-record test on multiple browsers. Do the following to functional test your application across different Web browsers :
- Once you are done recording test, select Project -> Properties.. menu option. This will launch Project Properties wizard.
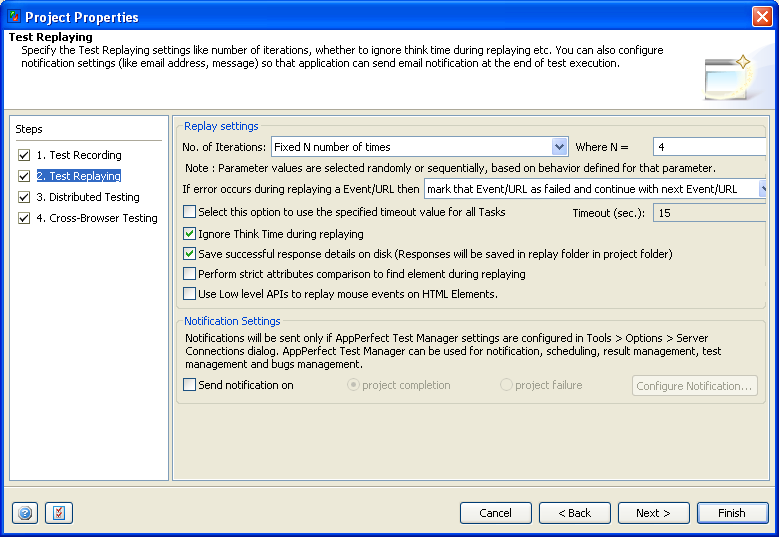
- We will now configure test to run for 4 iterations with each iteration running in different browser. To configure number of iterations select the "Test Replaying" step from the left pane in the wizard. Set number of iterations to 4.

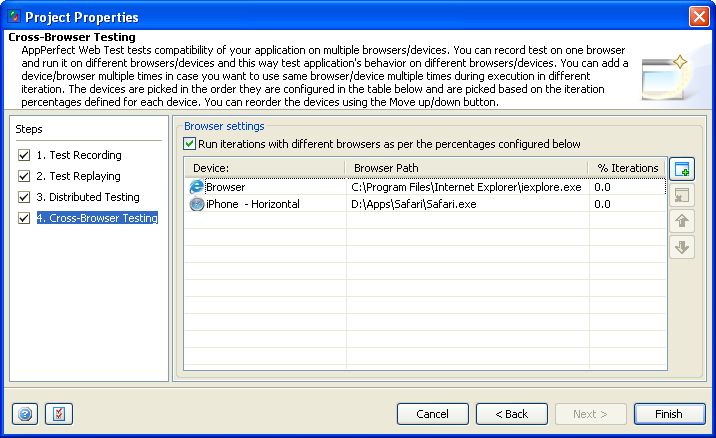
- Now we will configure each iteration to replay with different browsers. Select "Cross Browser Testing" from the left pane in the wizard. This will show the Cross Browser Testing tab where we can configure all the browsers with which test should be replayed. By default we can see IE and iPhone already configured with % of iteration as 0. We will add Firefox and Chrome to this list and configure % for each of them. Select the checkbox "Run iterations with different browsers as per the percentage configured below".

- Click on "Add New Device..." to add more browsers/devices to this list. This will launch Add New Device dialog. You can either Add new device or select from existing list of browsers. In case we add new, we need to select required device (Browser / iPhone) from the Device drop down. Provide the path for browser in Browser Path text field. Click Ok button once done.

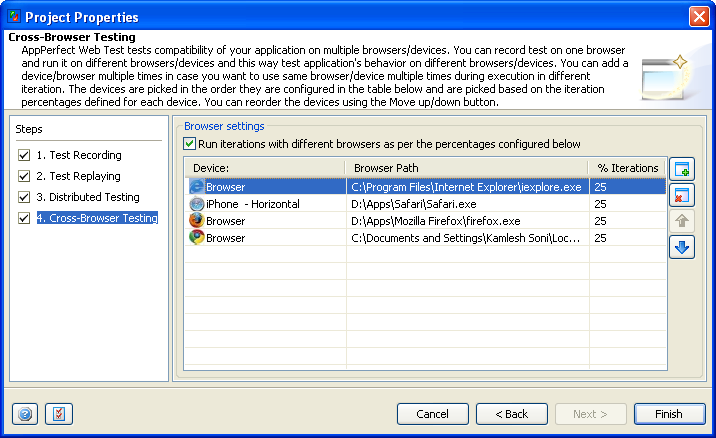
- Follow same steps to add another browser confguration for Chrome. Once we are done adding the browsers we will configure percentage of iteration for each of the browser. We have configured to run test with 4 iterations so we will configure iteration % as 25% for each of the browser. You can add a iPhone / Web browser multiple times in case you want to use same browser/device multiple times during execution in different iteration. The devices are picked in the order they are configured in the table below and are picked based on the iteration percentages defined for each device. You can reorder the devices using the Move up/down button.

- We are done configuring the test for Cross Browser Compatibility. Click Finish and Start Replaying the test using Project -> Run menu option. Application will run test for 4 iterations with each iteration running with different browser as per the configuration we did for Cross Browser Testing.
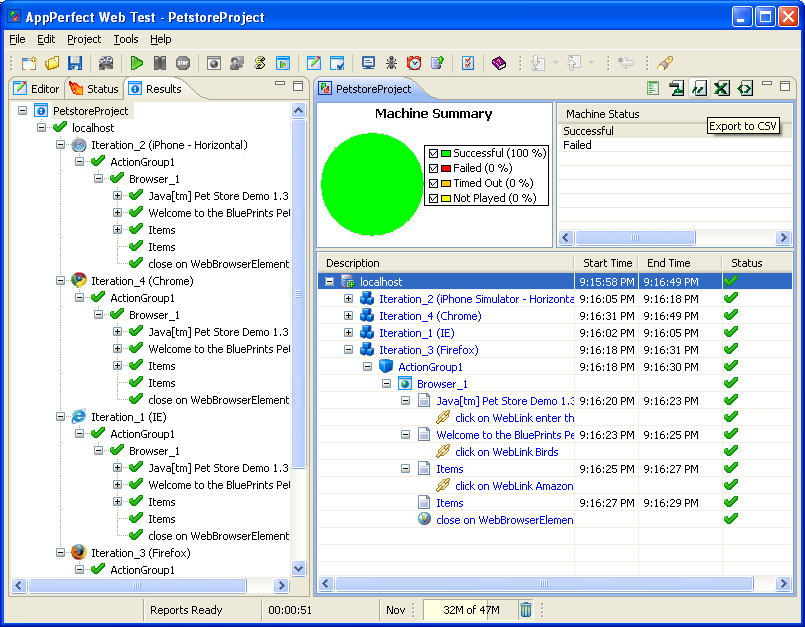
- Once execution is over we can see details of execution for each of the browser in the Test Results view :

Load Testing Web Applications for iPhone using AppPerfect Load Test
AppPerfect Load Test supports Load testing for Web applications using HTTP protocol and can be configured to simulate the HTTP requests from iPhone. Web Server identifies each client by way of User-Agent string. When internet users visit a web site, a text string is usually sent in the HTTP header field "User-Agent" to identify the client application. Web applications often include code to detect client version to adjust the page design sent according to the user agent string received. Web application may be designed to work differently for mobile internet user and PC based Web browsers. AppPerfect Load Test supports execution of HTTP requests with different clients including iPhone.
The following section explains on how you can configure iPhone with AppPerfect and use it to Load Test your Web Applications over iPhone.
Configuring iPhone with Load Test
To configure test for iPhone or Cross Browser testing, Select Project -> Properties.. menu option. This will launch the Project Properties wizard. Select the "Cross Browser Testing" step. Here you can configure % of virtual users which should be simulated for each of the client. Load Test provides support for IE, Mozilla/Firefox, Chrome, Safari, Opera and iPhone. This list is user configurable and you can add any new custom User-Agent / client to this list using the button provided on right. To simulate requests from iPhone you can edit the list to include iPhone and provide appropriate % of Virtual users which should be used to simulate requests from iPhone. Refer to the image below showing the Test configured for 100% iPhone users. :

Setting up network bandwidth
Usually network bandwith for mobile internet users is less as compared to the bandwidth available to broadband network users or PC based users. Due to this the user experience and response time could vary depending on the available network bandwidth and client device user is using to access your application. You can simulate this variation in AppPerfect Load Test and throttle the test as per the bandwidth available to target users.
To throttle test based on Network Bandwidth select Project -> Properties.. menu option. This will launch the Project Properties wizard. Select the "Advanced Settings" step. Here you can configure % of virtual users and Network bandwidth they should use to fetch response from server, Refer to the image below showing the Test configured for 100% users using 56Kbps line. :

Replaying with iPhone
We are done setting up test for iPhone. On execution in this case application will take care of simulating 100% users with User-Agent that of iPhone. Application will also use 56Kbps bandwith for fetching the response for each of the user. To replay the test select Project -> Run menu option. After execution you can see Virtual Users view to check the users who executed test with User-Agent for iPhone. Refer to the image below showing network bandwidth as 56 Kbps and browser column showing iPhone.
