Cross Browser and Compatibility Testing
With wide range of web browsers available, end users using different web browsers to access your web applications, it has now become crucial to test web applications on multiple browsers. On different browsers, client components like JavaScript, AJAX requests, Applets, Flash, Flex etc. may behave differently. Also for different browsers you may have different handling on how requests are processed on server side based on the user-agent received from client browser. So just testing your web application on single web browser is not enough. You need to make sure that your web application works fine across multiple browser. Cross Browser Testing is a process to test web applications across multiple browsers. Cross browser testing involves checking compatibility of your application across multiple web browsers and ensures that your web application works correctly across different web browsers. Cross Browser testing involves testing both the client side and server side behavior of your Web application when it is accessed using different Web Browsers.
Client Side Cross Browser Testing
AppPerfect Web Test can help you test functionality of your web application on client side on different Web Browsers. It ensures compatibility of your application on different Web browsers like Internet Explorer, Firefox, Safari, Chrome etc. at same time. You can record test on any one Web browser and run it on different Web browsers and this way test application's behavior on different browsers without need to re-record test on multiple browsers. Do the following to functional test your application across different Web browsers :
- Once you are done recording test, select Project -> Properties.. menu option. This will launch Project Properties wizard.
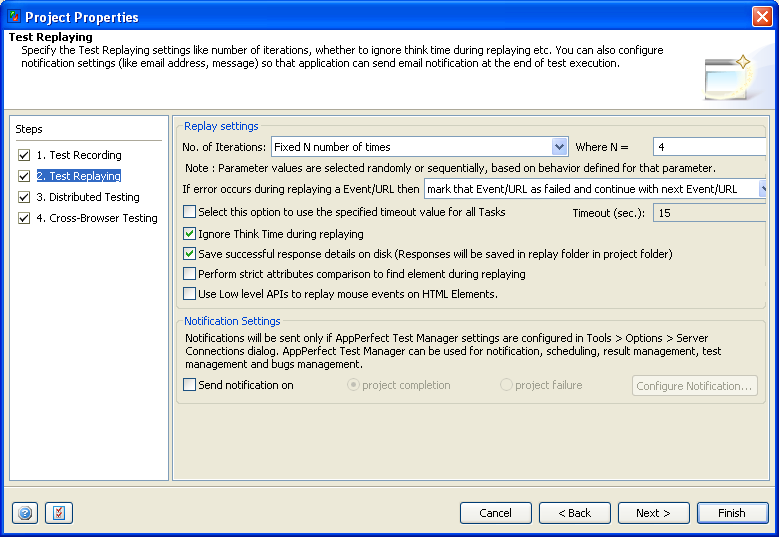
- We will now configure test to run for 4 iterations with each iteration running in different browser. To configure number of iterations select the "Test Replaying" step from the left pane in the wizard. Set number of iterations to 4.

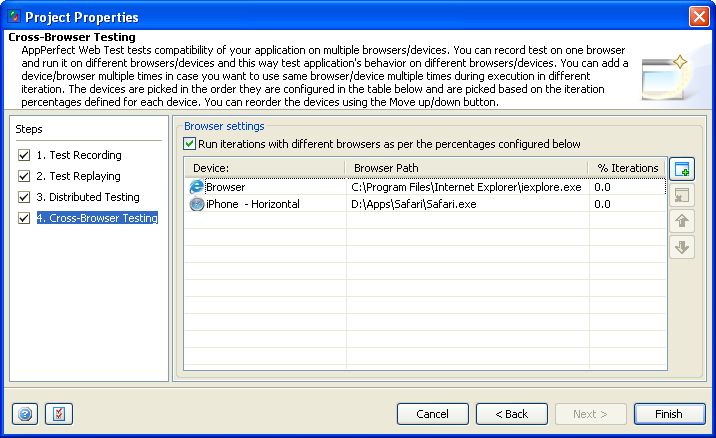
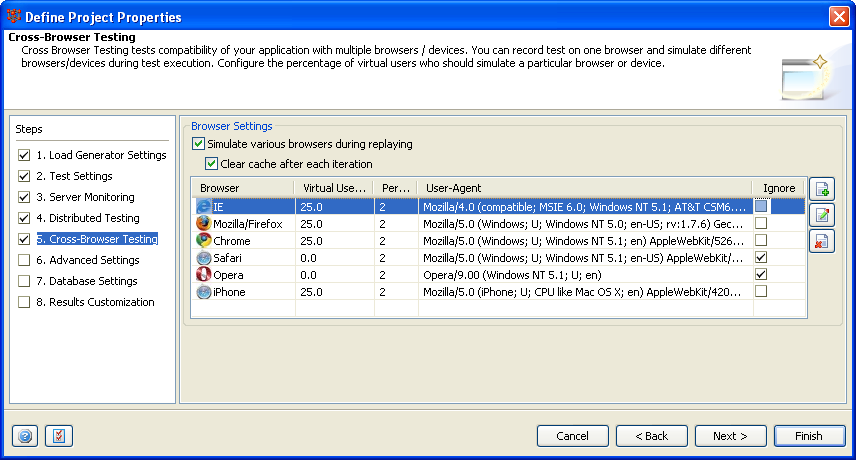
- Now we will configure each iteration to replay with different browsers. Select "Cross Browser Testing" from the left pane in the wizard. This will show the Cross Browser Testing tab where we can configure all the browsers with which test should be replayed. By default we can see Internet Explorer and iPhone already configured with % of iteration as 0. We will add Firefox and Chrome to this list and configure % for each of them. Select the checkbox "Run iterations with different browsers as per the percentage configured below".

- Click on "Add New Device..." to add more browsers/devices to this list. This will launch Add New Device dialog. You can either Add new device or select from existing list of browsers. In case we add new, we need to select required device (Browser / iPhone) from the Device drop down. Provide the path for browser in Browser Path text field. Click Ok button once done.

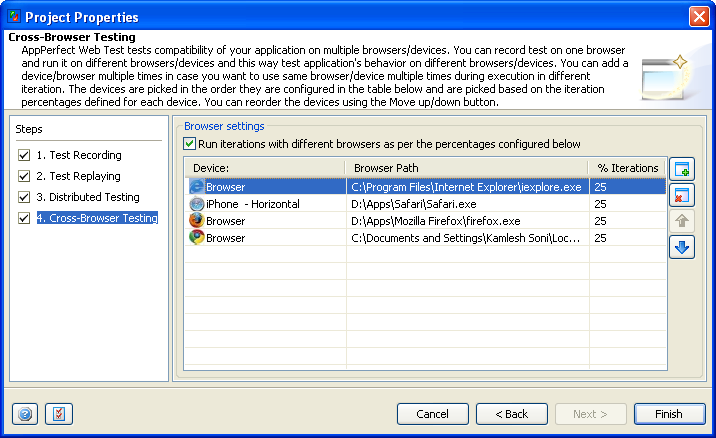
- Follow same steps to add another browser configuration for Chrome. Once we are done adding the browsers we will configure percentage of iteration for each of the browser. We have configured to run test with 4 iterations so we will configure iteration % as 25% for each of the browser. You can add a iPhone / Web browser multiple times in case you want to use same browser/device multiple times during execution in different iteration. The devices are picked in the order they are configured in the table below and are picked based on the iteration percentages defined for each device. You can reorder the devices using the Move up/down button.

- We are done configuring the test for Cross Browser Compatibility. Click Finish and Start Replaying the test using Project -> Run menu option. Application will run test for 4 iterations with each iteration running with different browser as per the configuration we did for Cross Browser Testing.
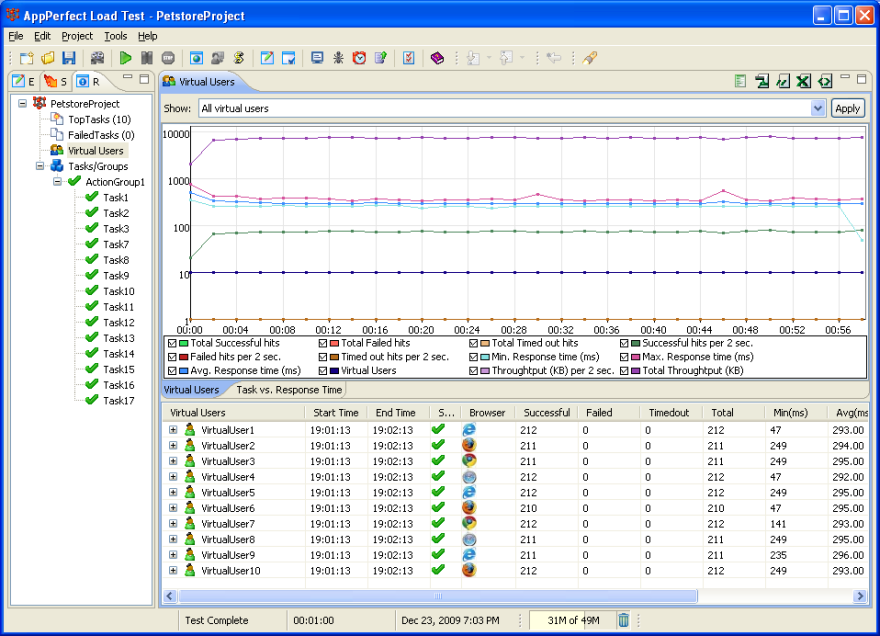
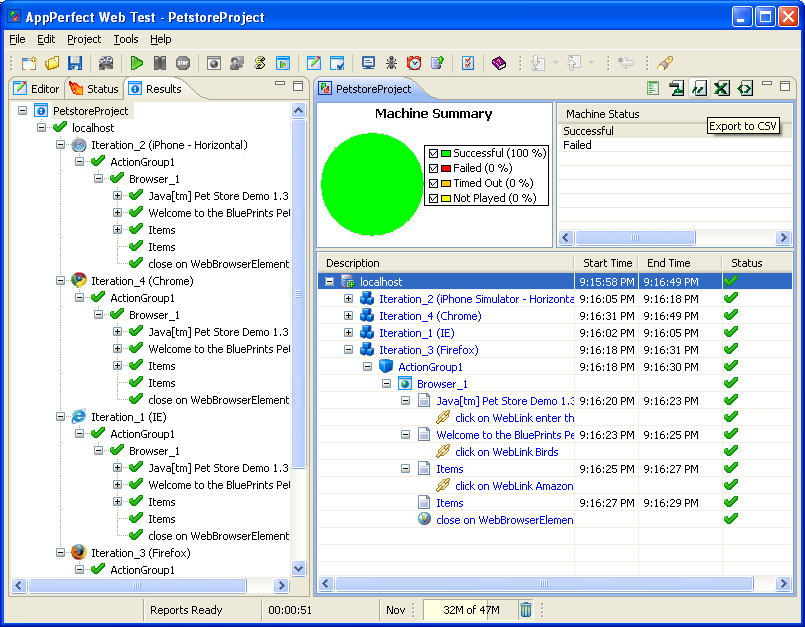
- Once execution is over we can see details of execution for each of the browser in the Test Results view :

Server Side Cross Browser Testing
AppPerfect Load Test can help you test behavior of your web application on server side when application is accessed from different web browsers. AppPerfect Load Test supports Load testing for Web applications using HTTP protocol and can be configured to simulate the HTTP requests from different web browsers. Web Server identifies each client by way of User-Agent string. When Internet users visit a web site, a text string is usually sent in the HTTP header field "User-Agent" to identify the client application. Web applications often include code to detect client version to adjust the page design sent according to the user agent string received. Web application may be designed to work differently for mobile Internet user and PC based Web browsers. AppPerfect Load Test supports execution of HTTP requests with different web browser clients.
- To configure test for Cross Browser testing, Select Project -> Properties.. menu option. This will launch the Project Properties wizard.
- Select the "Cross Browser Testing" step. Here you can configure % of virtual users which should be simulated for each of the client. Load Test provides support for Internet Explorer, Mozilla/Firefox, Chrome, Safari, Opera and iPhone. This list is user configurable and you can add any new custom User-Agent / client to this list using the button provided on right. To simulate requests from different web browsers you can edit the list to include required web browser/s and provide appropriate % of Virtual users which should be used to simulate requests from that browser. Refer to the image below showing the Test configured for 25% Chrome users, 25% Internet Explorer users, 25% Firefox Users and 25% iPhone users.

- We are done configuring load test for Cross Browser Testing. Select Project -> Run.. option to execute the test. Once execution is over we can see details of execution for each of the client browser in the Test Results view :